die STANGLSOFT-Trickkiste gefüllt mit manch brauchbaren Befehlen oder Code-Schnipseln
Ein kleiner Überblick wichtiger und grundlegender HTML-Befehle
Der Aufbau eines HTML-Dokuments – Beispiel:
<html>
<head>
<title>Titel des Dokuments</title></head>
<body>Dokumenteninhalt</body>
</html>
| HTML-Befehle | Bedeutung |
| <html> </html> oder <!DOCTYPE html> </html> | Definiert ein HTML-Dokument und bildet somit das Rahmengerüst. |
| <html lang=“de“> | Umschließt den kompletten Inhalt und es wird im Inhalt als Sprache Deutsch verwendet |
| <meta charset=“UTF-8″> | Verwendete Codierung – mit UTF-8 können Sonderzeichen genutzt werden (z.B. die deutschen Umlaute äöü) |
| <head> </head> | Definierter Bereich am Anfang eines Dokuments, in welchem insbesondere der Titel vorkommt. |
| <title> </title> | Benennt einen Titel und muss im Header genannt werden. |
| <body> </body> | Alles, was nicht in den Header kommt, soll in den Body des Dokuments. Im Allgemeinen alles, was nicht der Titel ist. |
| HTML-Befehle | Bedeutung |
| <h1> </h1> | Hauptüberschrift, definiert durch Schriftgröße. |
| <h2> </h2> bis <h6> </h6> | Zwischenüberschriften, die man in absteigender Reihenfolge verwenden sollte. |
| <p> </p> | Bildet einen Absatz. In HTML5 kann man das </p> weglassen und vor jeden der Absätze einfach nur ein <p> schreiben. |
| <br> | Erzwingt einen Zeilenumbruch. |
| <hr> | Erzeugt eine Trennlinie. |
| <table> </table> | Erzeugt eine Tabelle. |
| <li> </li> | Erzeugt einen Aufzählungspunkt, wenn es in einem <ol> oder <ul> Tag drin ist. |
Schriftbild
| HTML-Befehle | Bedeutung |
| <b> </b> | Text wird fett angezeigt. |
| <i> </i> | Text wird kursiv angezeigt. |
| <u> </u> | Text wird unterstrichen angezeigt. |
| <s> </s> oder <del> </del> |
Text wird |
| <sup> </sup> | Erzeugt hochgestellte Zeichen, wie etwa m2. |
| <sub> </sub> | Erzeugt tiefgestellte Buchstaben, wie etwa H2O. |
| <small> </small> | Erzeugt kleingedruckten Text. „zumindest etwas kleiner“ |
Verlinkungen bzw. Verweise
| HTML-Befehle | Bedeutung |
| <h4 id=“Ankername“> Überschrift</h4> | Damit erstellt man einen Anker, in diesem Fall zu einer Überschrift mit dem Rang 4. Der Überschriftentyp kann beliebig gewechselt werden. Dem Anker gibt man dann einen Namen. Und statt Überschrift setzt man den eigenen Text ein. |
| <a href=“Ankername“> Linkverweis</a> | So verweist man auf einen Anker im gleichen HTML-Dokument. Bei Ankername trägt man den Anker ein, auf den verwiesen wird. Und statt Linkverweis schreibt man das, womit man gerne auf diesen Anker verweisen möchte. |
| <a href=“info.html#Ankername“> Linkverweis</a> | Damit kann man auf einen Anker in einem anderen HTML-Dokumet verweisen. Statt info.html gibt man den Namen des HTML-Dokuments ein, auf das man verweisen will. Bei Ankername ist der Name des Ankers einzugeben, auf den verwiesen wird. Und anstelle von Linkverweis trägt man den Verweis ein. |
| <a href=“https://stanglsoft.at/> Anzeige</a> | Mit diesem Befehl kann man auf eine externe Seite verweisen. Die Seite wird anstatt von https://stanglsoft.at/ eingetragen, und für den Platzhalter Anzeige wird der gewünschte angezeigte Name der Verlinkung eingetragen. |
Praxis-Tipps
Favicons – zukunftssicher und stufenlos skalierbar als SVG-Grafik einbinden
<link rel="icon" type="image/svg+xml" href="favicon.svg" sizes="any">
damit entfällt das Erstellen einer Vielzahl von verschiedenen Formaten. Das Favicon als .svg-Datei – damit lässt sich die Grafik stufenlos skalieren und sieht dabei immer knackscharf und gut aus.
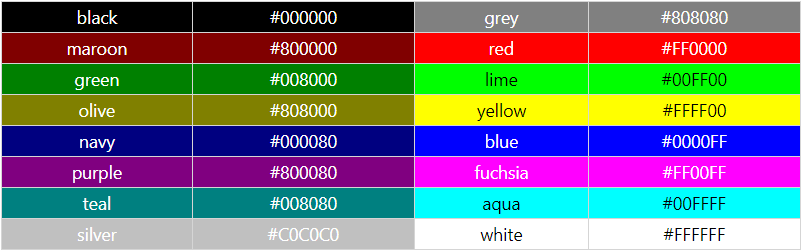
VGA-Farbnamen

Infos zu Farbnamen und Farbpaletten findet ihr auf selfhtml
Tipp für WordPress-Nutzer
WordPress macht aus zwei Bindestrichen automatisch einen Gedankenstrich.
Braucht man den doppelten Bindestrich nur einmal oder hat man keinen Zugriff auf die PHP-Dateien der WordPress-Instanz, so braucht man nur direkt im HTML-Code des Artikels anstelle der einzelnen Bindestriche den numerischen ISO-Code für den Bindestrich angeben. Im HTML-Code geht das also mit folgenden ISO-Wert: -
(Die Seite danach gleich im HTML/Text-Mode veröffentlichen bzw. aktualisieren, weil der ISO-Bindestrich-Code sonst wieder vom visuellen Modus von WordPress zurückgesetzt wird)
Für ein umfangreiches Wissen rund um HTML5 und CSS3 (auch für Einsteiger) empfehlen wir die wiki von selfhtml


